Social photo grid short code example, same functionality is available via Gutenberg block:
[sp_grid cols='3' rows='3' width='50%' align='center']
Social Photo Grid possible parameters:
- cols – number of columns in the grid;
- rows – number of rows in the grid;
- width – width of the grid;
- align – alignment the grid on the page.
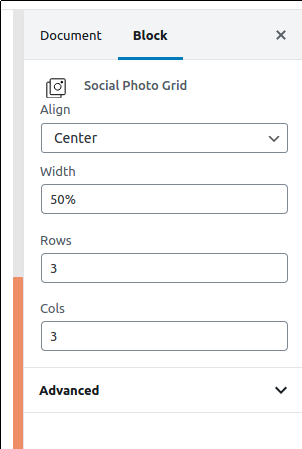
Here is how Guttenberg block of the photo grid will look like with the same settings like shortcode above:
Settings for the Guttenberg block:

Social photo slider short code example, same functionality is available via Gutenberg block:
[sp_slider width='50%' align='center']
Social Photo Slider possible parameters:
- width – width of the slider;
- height – height of the slider;
- autostart – automatically change the sliders of the slider;
- loop – loop the slides in the slider;
- delay – delay between between the slide changes, when slider is enabled in “autostart” mode;
- total – number of slides to show from the social media source;
- align – alignment of the slider on the page.
Here is how Guttenberg block of the photo slider will look like with the settings like shortcode above:
Settings for the Guttenberg block:
