Here is an example of how Guttenberg block of the photo grid may look like:
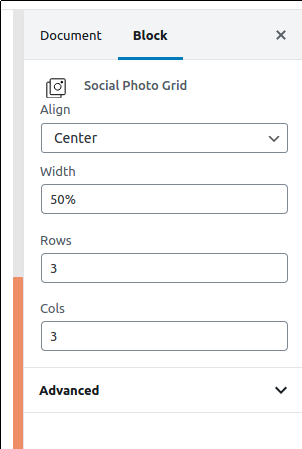
Settings for the Guttenberg block are quite simple:

Here is how Guttenberg block of the photo slider may look like:
Settings for the Guttenberg block little bit more complicated that for the photo grid one:

Guttenberg blocks