Social networks are very useful in web project promotion and communication with customers. But they can be very handy as the source of media content for a website. Instagram is a natural photo stream of visual experience and updates. It would be a mistake to skip it as a media source for a web project.
In this post, I would like to introduce the “Social photo blocks” WordPress plugin that provides shortcodes and Guttenberg blocks that allow you to incorporate Instagram images into your WordPress blog. Here are some basic examples of Guttenberg blocks:
Photo grid:
Photo slider:
As usual, the first thing that should be done – the “Social photo blocks” plugin should be installed from the WordPress Plugins page. Or it can be downloaded from the plugin page and installed manually.
As far as plugin should be integrated with your existing Instagram account/feed. To do this, you should have the following:
- A Facebook Developer Account;
- An Instagram account with photos;
- Your public WordPress website.
Create Facebook App
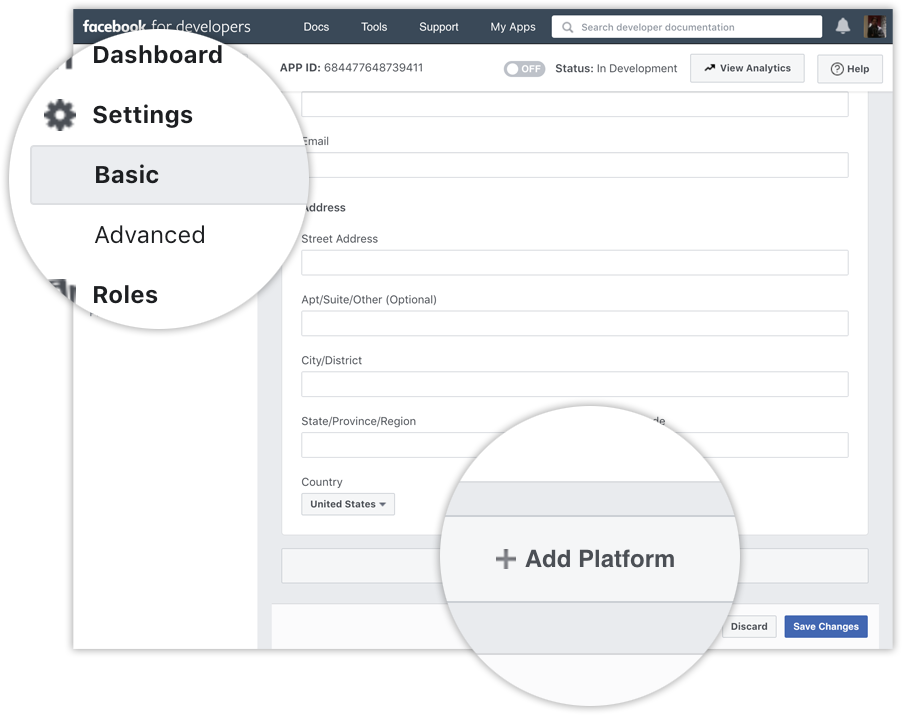
Go to developers.facebook.com, click My Apps, and create a new app. Once you have created the app and are in the App Dashboard, navigate to Settings > Basic, scroll to the bottom of the page, and click Add Platform.

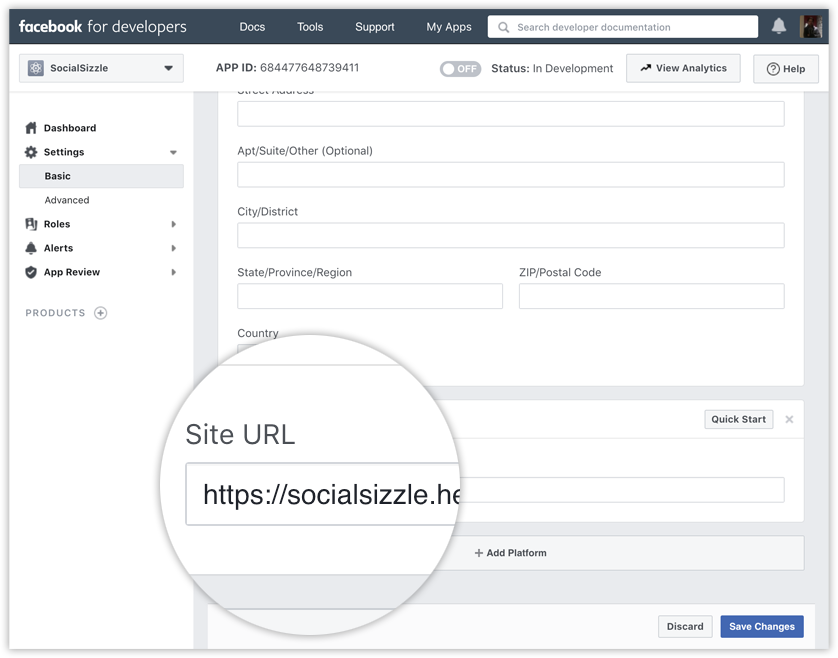
Choose Website, add your website’s URL, and save your changes. You can change the platform later if you wish, but for this tutorial, use the Website.

Configure Instagram Basic Display
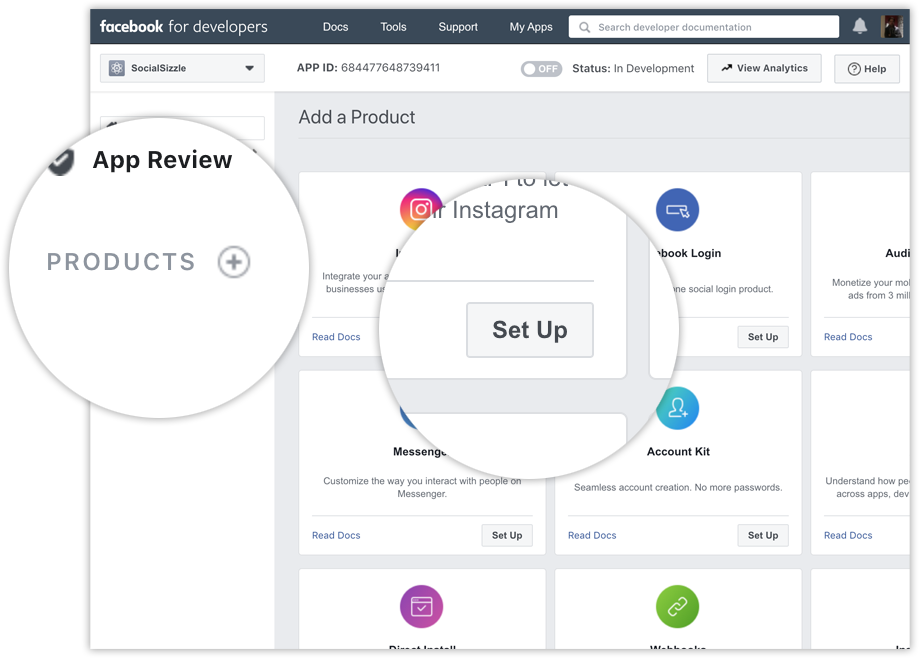
Click Products, locate the Instagram product, and click Set Up to add it to your app.

Click Basic Display, scroll to the bottom of the page, then click Create New App.

In the form that appears, complete each section using the guidelines below.
Display Name
Enter the name of the Facebook app you just created.
Valid OAuth Redirect URIs
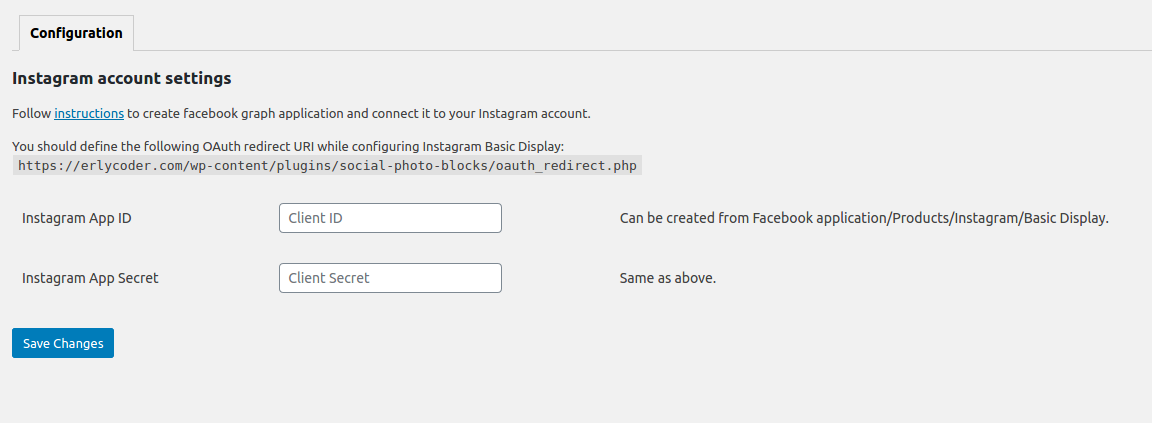
You should take this URL from the Social Photo Blocks plugin settings on you website.
For example: https://website.com/wp-content/plugins/social-photo-blocks/oauth_redirect.php
After you enter a URL, save your changes and check the URL again; we may have appended a trailing forward slash depending on your URL structure. Copy the complete URL somewhere since you will need it in later steps to get authorization codes and access tokens.
Deauthorize Callback URL
This URL is not used by the plugin, so you can fill it with some.
For example: https://website.com/wp-content/plugins/social-photo-blocks/deactivate.php
Data Deletion Request Callback URL
This URL is not used by the plugin, so you can fill this with the same as deauthorization one.
App Review
You can skip this section, as far as we are not going and will not have to publish this Facebook App.
Now we should have Instagram App ID and Secret.
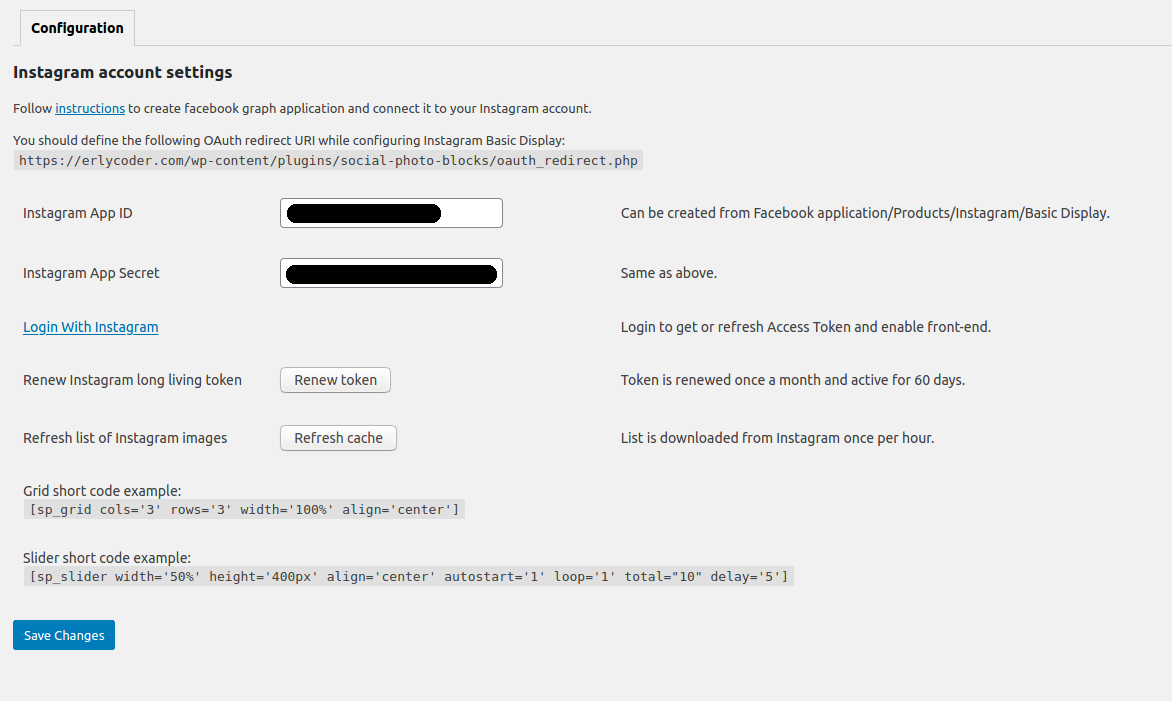
Social Photo Blocks Plugin Configuration
Fill the configuration form with the Instagram App ID and Instagram App Secret that were obtained on the previous step and click “Save”.

Now you should click “Login with Instagram” to grant your WordPress website some permissions to access your Instagram account.

It is important to mention here, that rights are granted to your website directly, not some third-party service that will be able to collect information about you.

And that is it. Now you can click “Refresh cache” button and start using Guttenberg blocks and shortcodes.
The plugin will keep refreshing the cache by itself but this can take up to 15 minutes to see the latest photos from Instagram on your website. This is required to increase the speed of your website and reduce the number of requests to Facebook API. Limits of Facebook API are quite high, but they still exist.