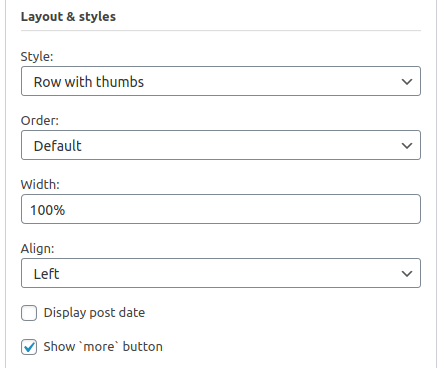
No matter which method to display suggestions you are using, any of them will allow you to do some basic layout configuration. First of all, each recommendation block allows to select the layout:
- Thumbs row (with wrapping)
- Thumbs row with scrolling
- Thumbs column
- Text row
- Text column
This section also allows to select the order of the suggestions, the width of the block, alignment and show or not post date, and the “more” button at the end of the suggestions.

Usually, it is enough to configure the block on the page. However, sometimes it is required to apply more changes to the styling with CSS and even HTML updates. Read more about Gutenberg block configuration, Elementor widget, WordPress widget.
Post and Product Suggestions CSS Customization
All our plugins provide similar CSS customization opportunities. To customize CSS you should copy the CSS file from the plugin folder “assets” sub-folder to your active theme to the folder with the plugin name. For example for the Suggestion Toolkit plugin “related-posts-with-relevanssi”:
Copy folder “pluains/related-posts-with-relevanssi/assets” to “themes/[active theme]/related-posts-with-relevanssi/assets”. This folder will contain CSS files and all required media files.
Sure, in some cases it will be better and faster just add CSS rules to your theme CSS file.
Related Posts and Products HTML Templates Customization
Most of our plugins and extensions contain HTML templates for advanced customization if the plugin has HTML front-end. And we implement the most common approach for HTML customization. You should copy HTML templates to your theme and edit them there.
Copy folder “pluains/related-posts-with-relevanssi/styles” to “themes/[active theme]/related-posts-with-relevanssi/styles”. This folder will contain HTML files required for advanced customization.